Overview
The Form Editor is where most of your design and layout effort for your will be spent. Our editor layout is designed with a similar look and feel to the Block Editor in WordPress, so it should be pretty intuitive. But if this is your first steps with WordPress, or you are transitioning from a different form editor, then below you can find a quick overview of each of the areas of the form editor screen.
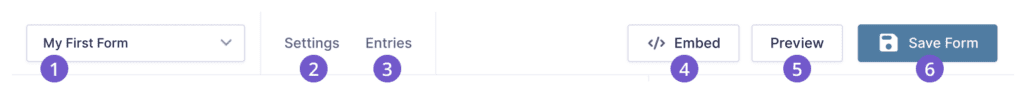
Top Bar
The top horizontal bar of the Gravity Forms Form Editor offers the following options:

- Shows you the form you are editing, and allows you to quickly switch to other forms.
- Go to Form Settings.
- Go to this form’s Entries list.
- *Embed this form in a post or page.
- Show a preview of this form.
- Update the form and capture the changes you have made.
* Note: The Embed Form option was adding in Gravity Forms 2.6.
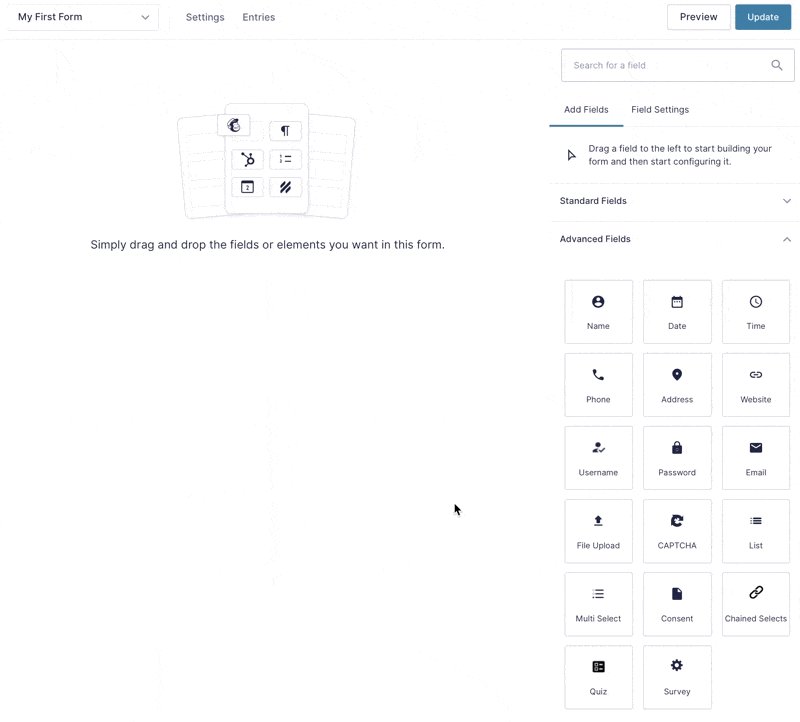
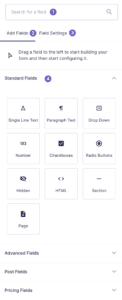
The Field Library
The right hand side of the Form Editor screen is where you can find the library of all available fields that can be added to your form.
- The search bar allows you to quickly find any field.
- Two tabs are offered to this section, Here the Add Fields tab is selected, which shows all the available field categories.
- This tab gives you access to the field settings of the selected field, and will auto-select when you are select a field.
- All the available fields are shown here, grouped under multiple field type categories. Choose the category you are interested in, and it will expand to reveal all the available field of that category.
The following categories of fields are usually available here:
- Standard Fields: the simple basics.
- Advanced Fields: multi-part and more complex fields.
- Post Fields: fields associated with WordPress posts, such as tags and excerpts.
- Pricing Fields: product related fields.
- More field categories may be added here by other add-ons.

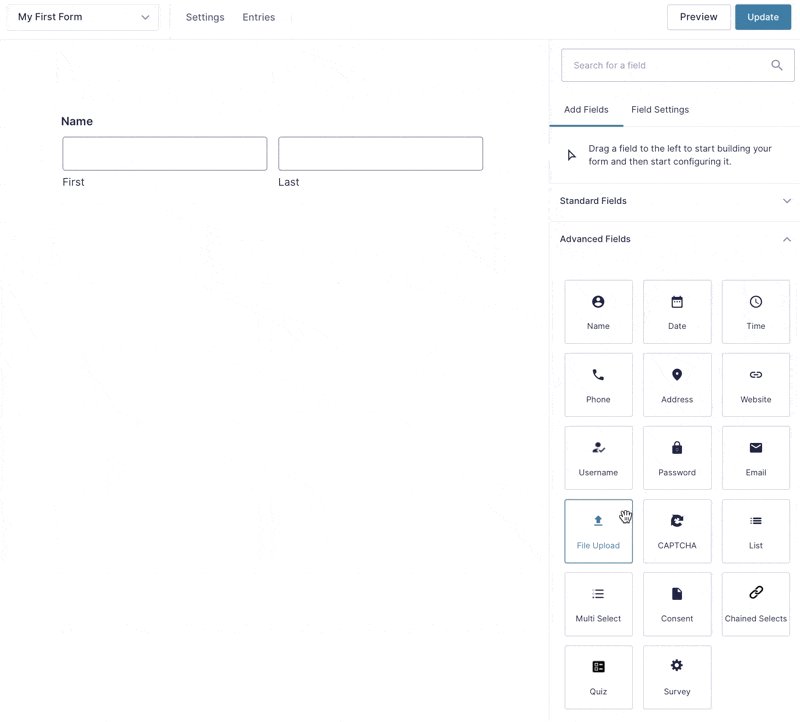
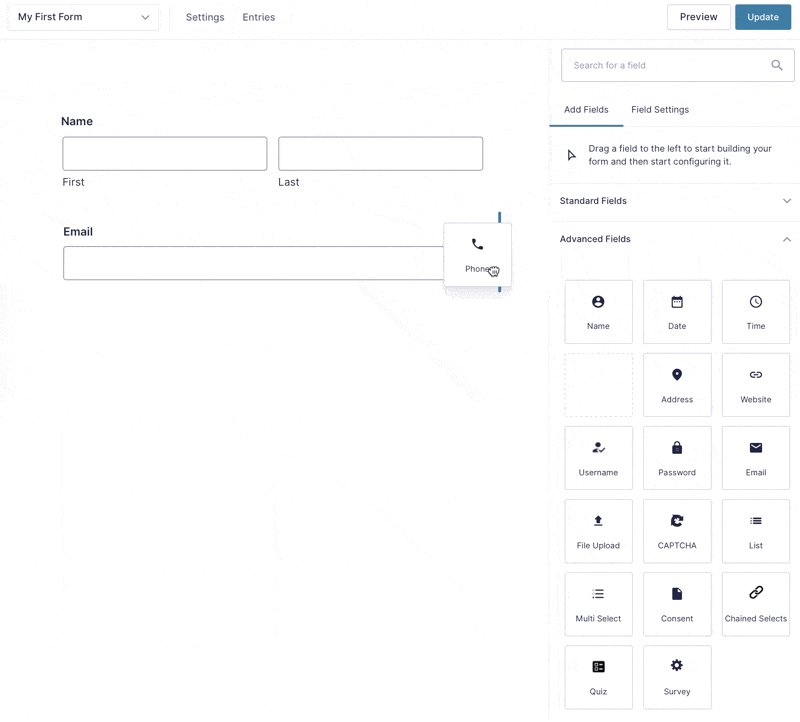
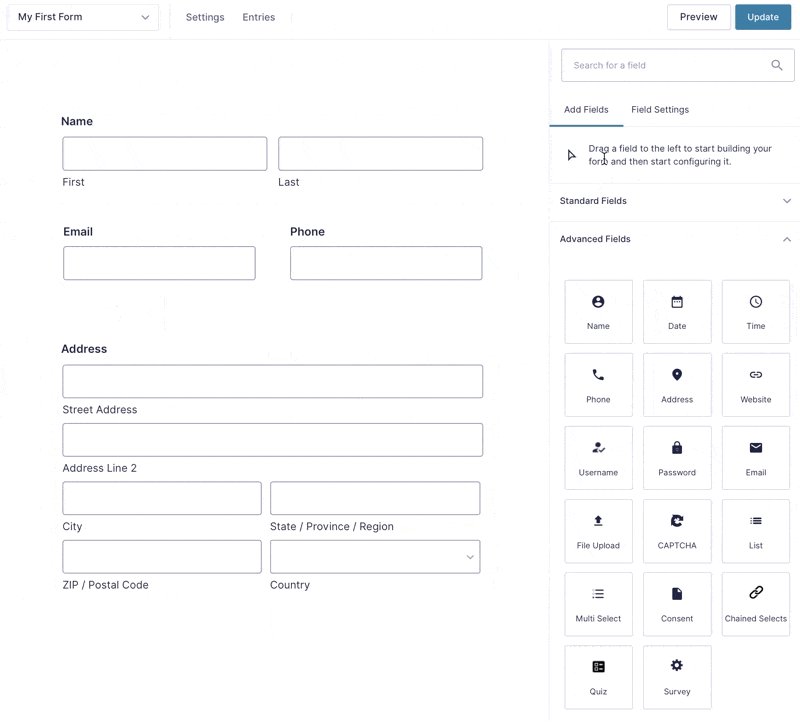
The Layout Space
The main area of the Form Editor screen is where you arrange and tweak your fields. Drag and drop any field you like from the library onto the layout space. Here you can change settings, set the layout order, and even create columns.
Here is a quick animation to show you how fast your form can be pulled together.