Summary
The Drop Down field allows users to select one option from a list. It is available under the Standard Fields section within the form editor.

Drop Down field as displayed in the Field Library

Drop Down field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

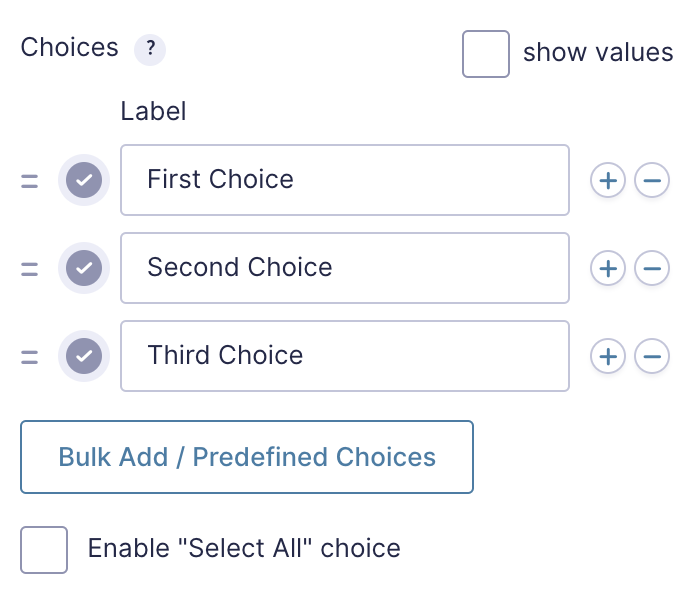
Click the Edit Choices button under Choices to open the Edit Choices flyout.
| Setting | Description |
|---|---|
| Choices | Add Choices to this field. You can mark each choice as checked by default by using the checkbox that appear to the left of each choice. Add a new choice by clicking the PLUS icon and delete a choice by clicking the DELETE icon. |
| Show Values | Checking this option will allow you to specify a value for each choice. Choice values are not displayed to the user viewing the form, but are accessible to administrators when viewing the entry. |
| Bulk Add / Predefined Choices | Clicking the Bulk Add / Predefined Choices allows you to select a category and customize the predefined choices or paste your own list to bulk add choices. See this article for more information. |
Appearance Settings
| Setting | Description |
|---|---|
| Placeholder | The Placeholder will not be submitted along with the form. You can use the Placeholder to require the user to select any of choices. |
| Enable enhanced user interface | By selecting this option, the chosen jQuery script will be applied to this field, enabling search capabilities to Drop Down fields and a more user-friendly interface for Multi Select fields. |
Advanced Settings
| Setting | Description |
|---|---|
| Default Value | Pre-populates the value of the Drop Down field. Enter the choice you would like to display. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2:modifier}
Modifiers
| Modifier | Description |
|---|---|
| :value | Outputs the value of the field instead of the choice label. |
| :currency | Converts the value to a currency value. |
Calculations
If you’re going to use this field type in a calculation formula, please check Number Formatting Rules in the Calculations doc page.