Summary
The File Upload field allows users to upload a file with their form submission. You may limit which filetypes a user may upload via the properties tab. It is available under the Advanced Fields section within the form editor.

File Upload field as displayed in the Field Library

File Upload field as displayed in the Form editor
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Settings | Description |
|---|---|
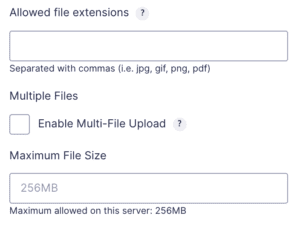
| Allowed file extensions | Enter the allowed file extensions for file uploads. This will limit what type of files a user may upload. See note 1. |
| Enable Multi-File Upload | If checked, this option allows the user to upload multiple files. If unchecked (default state), the upload will accept only a single file. See note 2. |
| Maximum File Size | Use this to specify the maximum size in megabytes allowed for each of the files. |
Notes
1. See this article for important notes on WordPress permitted file types.
2. Once an entry has been submitted using this field, this option will no longer be editable. That is, you cannot switch a file upload field from from single file to multi-file once an entry with a file has been submitted.
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2:modifier}
Modifiers
| Modifiers | Description |
|---|---|
| :download | Denotes that the link created for the download should force the download when accessed. |